You are viewing the category: Pemrograman Script
Javascript syntax (Lanjutan 2)
7. Variabel
JavaScript merupakan bahasa script yang tidak perlu deklarasi variabel, karena setiap nilai secara otomatis akan di kenal oleh JavaScript sesuai dengan maksud dari data tersebut.
7.1 Penentuan tipe data
JavaScript merupakan bahasa script yang tidak mengenal penentuan tipe data. Berarti variabel dengan sendirinya akan ditentukan type datanya yang valid untuk data yang didefinsikan pada variable tersebut.
… Read the restContoh : var Nilai; // variabel nilai belum didefinisikan tipe datanya Nilai=10; // variabel nilai didefinisikan sebagai numerik Nilai=”sepuluh”; // variabel nilai didefinisikan sebagai string Nilai=10.0 // variabel nilai didefinisikan sebagai nilai pecahan
Javascript syntax (Lanjutan 1)
4. Komentar
Komentar adalah teks yang ditulis di dalam kode program tetapi diabaikan oleh compiler. Komentar digunakan sebagai catatan bagi orang yang membuat program mengenai aspek penting dari kode yang digunakan.
Penulisan komentar pada JavaScript ada 3 macam yaitu :
- Penulisan dengan tanda (//)
- Penulisan dengan tanda (/*) untuk awal komentar dan (*/) untuk penutup akhir komentar
- Penulisan dengan tanda (<!– ) untuk awal komentar dan (–> ) untuk penutup akhir komentar
Contoh : /* Program ini merupakan program untuk Melihat hasil perhitungan dengan operator penjumlahan */ var x=10; // inisialisai variabel x dengan nilai 10 var y=10+x; <!-- Y=10+10=20 -->
5. Aturan Penulisan data
JavaScript mempunyai aturan penulisan data untuk nilai dan string, jika data nilai maka data ditulis tanpa tanda tertentu, tetapi jika nilai String maka data harus ditulis diantara tanda (“) atau (‘)
Contoh : Nilai=120; //data nilai Nama=”Afriyudi”; // data String Alamat=’Plaju’; // data String
6.
… Read the restJavascript syntax (Lanjutan)
3. Semi-colon/titik koma ( ; )
Seluruh statement JavaScript pada akhir statementnya menggunakan semi-colon( ; ). Untuk itu harus hati-hati dalam penempatan ( ; ), karena akan berbeda artinya.
Contoh :
function tambah(x,y) { return x + y; }
Beda dengan
function tambah(x,y) { return; x + y; }
contoh pertama dan kedua jika fungsi tambah digunakan, misalnya x diberi nilai 3 dan y diberi nilai 4 maka output yang dihasilkan adalah fungsi pertama akan menghasilkan nilai 7 dan fungsi kedua menghasilkan nilai kosong… Read the rest
Javascript syntax
Setiap bahasa pemrograman mempunyai syntax sendiri-sendiri, Syntax adalah aturan yang didefinisikan untuk pengkodean program untuk menjalankan tugas tertentu. Jika berbicara tentang Syntax maka kita pasti berbicara tentang tata bahasa dan struktur bahasa. Tata bahasa dan struktur bahasa merupakan komponen utama untuk memahami statement. JavaScript mengenal 2 macam statement yaitu Statement sederhana dan Statement komplek(statement yang mempunyai banyak macam perintah yang didefinisikan).
Contoh :
x= y + z; // statement sederhana
if(nilai>65) { hasil=”lulus”;} // statement komplek
jika statement dijalankan dalam suatu kelompok perintah tertentu maka statement ini dinamakan fungsi.
1. Case Sensitive
Seperti pernah disinggung pada selayang pandang bahwa JavaScript merupakan bahasa yang meniru bahasa java, awak dan perl. Oleh sebab itu maka JavaScript menganut tata bahasa dari ketiga bahasa tersebut. Salah satu tata bahasa yang dianut adalah case sensitive, artinya JavaScript membedakan antara huruf besar maupun huruf kecil. Misalkan perintah while adalah perintah yang benar, akan menjadi salah jika … Read the rest
Elemen Dasar Javascript
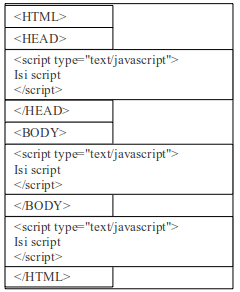
JavaScript adalah bahasa yang di buat khusus dijalankan disisi client, oleh sebab itu kode yang di buat di gabungkan kedalam struktur file HTML.
Melihat struktur file HTML di atas, maka JavaScript bisa di sisipkan dimana saja yaitu di antara <HEAD> dan </HEAD>, <BODY> dan </BODY>, atau di luar dari pasangan <HEAD> dan <BODY>.
Penyisipan JavaScript dapat dilakukan dengan menambahkan kode :
<script type="text/javascript"> Perintah JavaScript </script>
|
Berikut ini di berikan contoh penggunaan JavaScript pada file HTML :
Nama file : contoh41.html
|
<html>
|
Kemudian copykan file contoh41.html ke server local dan lihat hasilnya di browser dengan mengetikkan alamat http://localhost/source/contoh41.html.
Selayang Pandang mengenai Javascript
JavaScript adalah bahasa script yang pertama kali di kembangkan oleh Netscape Communications Corp melalui Brendan Eich sebagai pimpinan proyek. Awalnya JavaScript di kenal dengan Mocha kemudian diubah menjadi LiveScript kemudian pada Desember 1995 oleh Sun Microsystem dan Netscape akhirnya di ubah menjadi JavaScript. Microsoft kemudian mengembangkan script yang compatible dengan JavaScript yang di kenal dengan JScript pada IE 3.0, Kemudian untuk kompatibelitas maka dibuat standar JavaScript yang di kenal dengan ECMAScript yaitu standarisasi antara JavaScript dan JScript.
Walaupun sampai saat ini ada sedikit perbedaan antara JavaScript dan Jscript. Menurut Brendan Eich, JavaScript dikembangkan dengan meniru syntax dari beberapa bahasa pemrograman seperti Java, Awk dan Perl. JavaScript di kembangkan sebagai bahasa script yang di gunakan di sisi client. JavaScript struktur programnya dibuat dengan lebih fleksibel yaitu seperti tidak perlu pendefinisian jenis variable, Operasi String yang lebih mudah, platform netral dan pengkodean program menggunakan teknik berorientasi objek dan prosedural. sebagai bahasa script … Read the rest