You are viewing the tag: javascript pemula
Javascript syntax (Lanjutan 2)
7. Variabel
JavaScript merupakan bahasa script yang tidak perlu deklarasi variabel, karena setiap nilai secara otomatis akan di kenal oleh JavaScript sesuai dengan maksud dari data tersebut.
7.1 Penentuan tipe data
JavaScript merupakan bahasa script yang tidak mengenal penentuan tipe data. Berarti variabel dengan sendirinya akan ditentukan type datanya yang valid untuk data yang didefinsikan pada variable tersebut.
… Read the restContoh : var Nilai; // variabel nilai belum didefinisikan tipe datanya Nilai=10; // variabel nilai didefinisikan sebagai numerik Nilai=”sepuluh”; // variabel nilai didefinisikan sebagai string Nilai=10.0 // variabel nilai didefinisikan sebagai nilai pecahan
Javascript syntax (Lanjutan)
3. Semi-colon/titik koma ( ; )
Seluruh statement JavaScript pada akhir statementnya menggunakan semi-colon( ; ). Untuk itu harus hati-hati dalam penempatan ( ; ), karena akan berbeda artinya.
Contoh :
function tambah(x,y) { return x + y; }
Beda dengan
function tambah(x,y) { return; x + y; }
contoh pertama dan kedua jika fungsi tambah digunakan, misalnya x diberi nilai 3 dan y diberi nilai 4 maka output yang dihasilkan adalah fungsi pertama akan menghasilkan nilai 7 dan fungsi kedua menghasilkan nilai kosong… Read the rest
Elemen Dasar Javascript
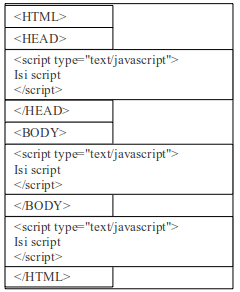
JavaScript adalah bahasa yang di buat khusus dijalankan disisi client, oleh sebab itu kode yang di buat di gabungkan kedalam struktur file HTML.
Melihat struktur file HTML di atas, maka JavaScript bisa di sisipkan dimana saja yaitu di antara <HEAD> dan </HEAD>, <BODY> dan </BODY>, atau di luar dari pasangan <HEAD> dan <BODY>.
Penyisipan JavaScript dapat dilakukan dengan menambahkan kode :
<script type="text/javascript"> Perintah JavaScript </script>
|
Berikut ini di berikan contoh penggunaan JavaScript pada file HTML :
Nama file : contoh41.html
|
<html>
|
Kemudian copykan file contoh41.html ke server local dan lihat hasilnya di browser dengan mengetikkan alamat http://localhost/source/contoh41.html.